Web前端安全探秘:技术理论与现实应用
来源:天融信教育
Web前端安全是个新概念,可以理解为它是Web安全防护领域的一部分。早些时候,曾被狭义的认为前端安全即JS安全。倒是没有错,但不全面。目前来看,应该说:前端代码安全(JS代码安全)+ 前端攻击入侵防护功能 = Web前端安全。也可以通俗的解释为:Web前端安全,包含:JS代码安全、Web前端安全防护两个方面。


1. JS代码安全
Web页面功能,都是由JS代码实现的。JS代码公开透明的特点,使代码谁都可以任意查看,这就带来了如:被分析、复制、盗用、功能篡改等一系列安全隐患。

JS代码经过混淆加密后,会变成不可读、不可分析、不可盗用(代码可与域名绑定)的安全代码,可极大的提高前端功能安全性。
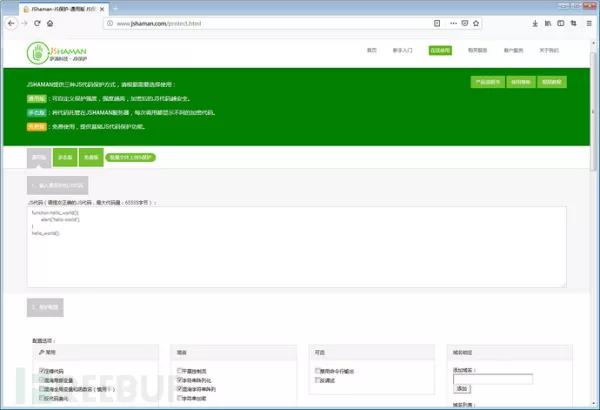
JS代码混淆加密,有专业的平台工具,比如:JShaman。

一段未经保护的代码,如:

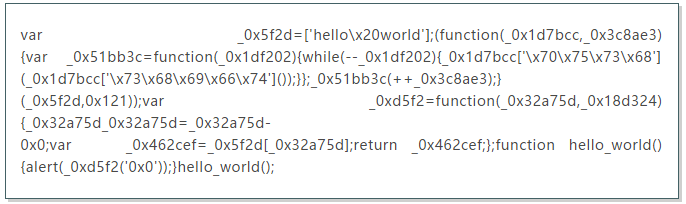
经JShaman混淆加密,低强度的保护结果,代码会变为:

到这里,也许有人会有异意:eval也是可以对JS代码进行加密的。此言差矣,eval早已经被玩坏了,还原eval加密代码的办法简直是千千万。而这种混淆加密的方式,保护后的代码是不可逆的。

2. Web前端防护
前面已经简单说明过,WAF前端可以实现很多WAF才有的功能。比如:SQL注入防护、XSS跨站攻击防护、爬虫防护、自动化功击防护,等等。听起来着实科幻。
有网友说:“Web前端可以实现WAF功能,是真的吗?”
网络上有一款Web安全产品,名为“Witch-Cape”,实现的就是上述功能,其对自身的定位即是:前端WAF!从名字上就可以猜测,这就是一款在前端实现WAF功能的产品。

Witch-Cape是SDK式的脚本,从网站可以直接下载。使用起来也非常方便,就是加载一个JS文件就可以了。就可以了,没有其它,果然简单!
接下来,用事实说话,测试其是否真实有效。比如测试自动化攻击防护:
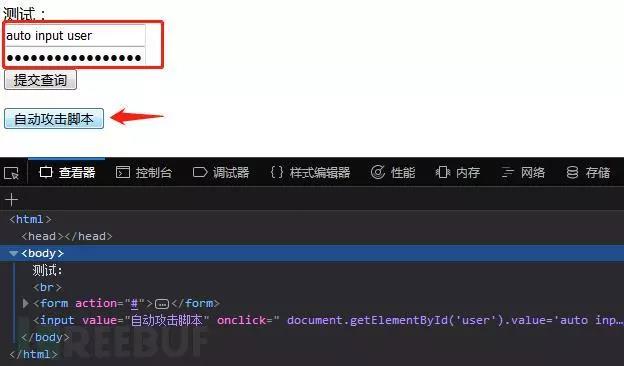
首先准备测试代码:
这段测试代码模拟了类似撞库或暴力破解之类的自动化攻击。未接入Witch-Cape前,当运行脚本程序,会自动填写用户名、密码。如下图:

在页面中引入一行:

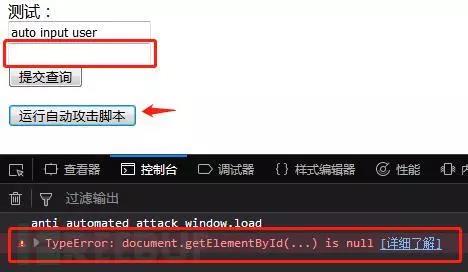
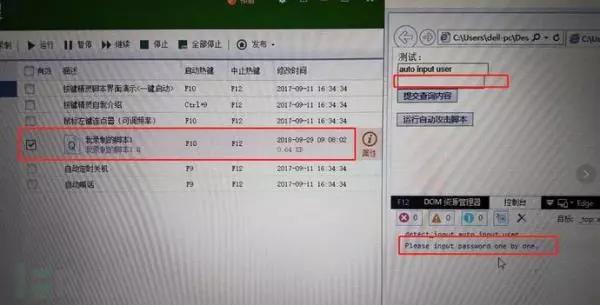
这是Witch-Cape的反自动化攻击模块,然后再次尝试之前的运行,会发现:无法自动输入密码,自动化脚本运行出错,攻击被成功阻止:

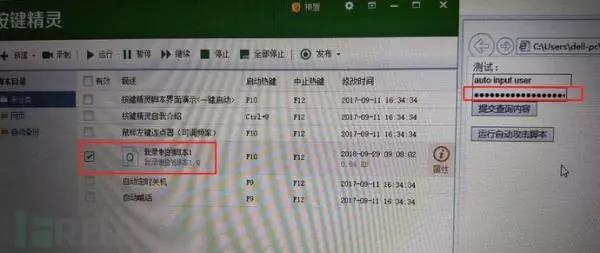
再进一步测试,使用自动按键软件:按键精灵。录制屏幕并自动输入内容。保护前,可自动输入:

保护后,按键模拟无效:

这个测试证明:Witch-Cape可以防止自动按键模拟软件发起的攻击。
用这一个测试、实验,说明前端是可以进行Web安全防护的。
篇幅所限,其它更多的功能,如:SQL注入、XSS、CSRF等等这里就不逐一进行测试了。应该相信“全都是真的”。

一方面,它解决了传统Web安全防护的盲点,比如JS代码安全问题,这是它的功能意义。另一方面,它尝试以一种低成本的方式,换了一个阵地解决Web安全防护问题。
在实现中,很多中小企业、政府的网站,有安全防护的需要,不单是合规性需求,而且是真实性需求。但很多时候没有足够的资金用于采购昂贵的WAF。Web前端安全技术、产品的发展,在很大程度上可以解决这类刚需群体的实际需求。
声明:该文章仅用于学术交流

感兴趣的小伙伴
扫描下方二维码


